اگر صاحب وب سایت هستید یا با طراحی اپلیکیشن ها سروکار دارید، حتماً با مفاهیم رابط کاربری وب سایت (UI وب سایت) و تجربه کاربری (UX وب سایت) آشنا هستید. این مفاهیم از مهمترین پارامترهایی هستند که در طراحی وب سایت، اپلیکیشن و نرمافزارها باید به آنها توجه نمود. اما در ابتدا، باید مفهوم UI وب سایت را به زبان ساده توضیح دهیم.
رابط کاربری وب سایت به قسمتهای ویرایشپذیر و تعاملی نرمافزارها، بخصوص وبسایتها و اپلیکیشنها گفته میشود که کاربران میتوانند از آنها برای تعامل با وبسایت استفاده کنند. برای ایجاد یک رابط کاربری حرفهای، باید به اصول ایجاد راحتی استفاده و انتقال تجربه کاربری موفق توجه نمود.
آیا به دنبال یک شرکت طراحی وب سایت حرفه ای و قابل اعتماد هستید که بر UI/UX و پاسخگویی تمرکز کند؟ تیم طراحان و توسعه دهندگان با تجربه ما متعهد به ایجاد وب سایت های بصری خیره کننده و کاربر پسند است که برای همه دستگاه ها بهینه شده است. ما این تخصص را داریم که وب سایتی کاملا شخصی سازی شده را طراحی کنیم همین امروز با ما تماس بگیرید تا یک فنجان مشاوره مهمان ما باشید و حضور آنلاین خود را به سطح بعدی ارتقا دهید!
مهمترین ترندهای رابط کاربری وبسایت ( UI وب سایت )
مهمترین ترند های مربوط به طراحی رابط کاربری ( UI وب سایت ) در سال ۲۰۲۳ چه مواردی می باشند؟ در ادامه به توضیح در این رابطه می پردازیم:
مورد اول را با یک روش رایگان عنوان خواهیم کرد که حتی خود شما هم می توانید برای ون سایت های خود استفاده کنید :
۱- استفاده از رویکرد رایگان برای UI وب سایت
۱- برای درک بهتر از آخرین ترندهای طراحی واسط کاربری در سال ۲۰۲۳، بهترین روش و کم هزینهترین روش، مرور و زیر ذرهبین بردن وبسایتهای برندهای معتبر جهان است. همچنین میتوانید وبسایتهای مرتبط با بیزینس خود را که در سطح جهانی در حال فعالیت هستند را نیز بررسی کنید.
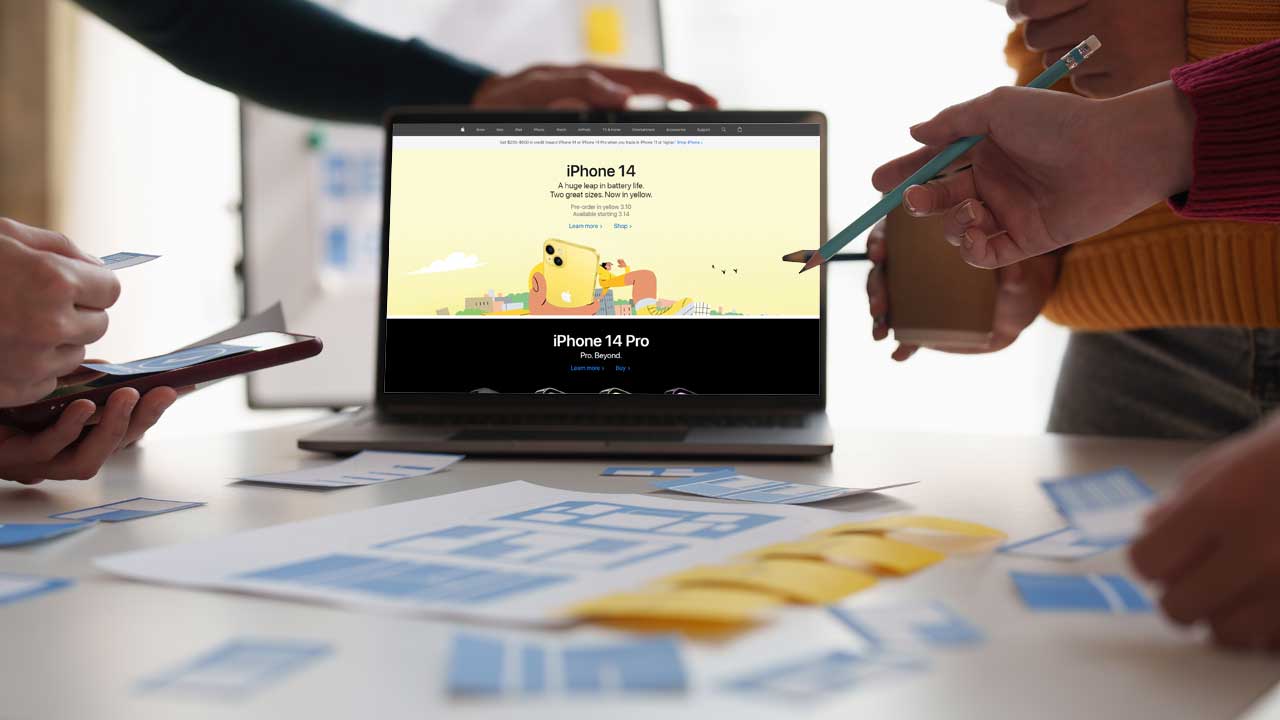
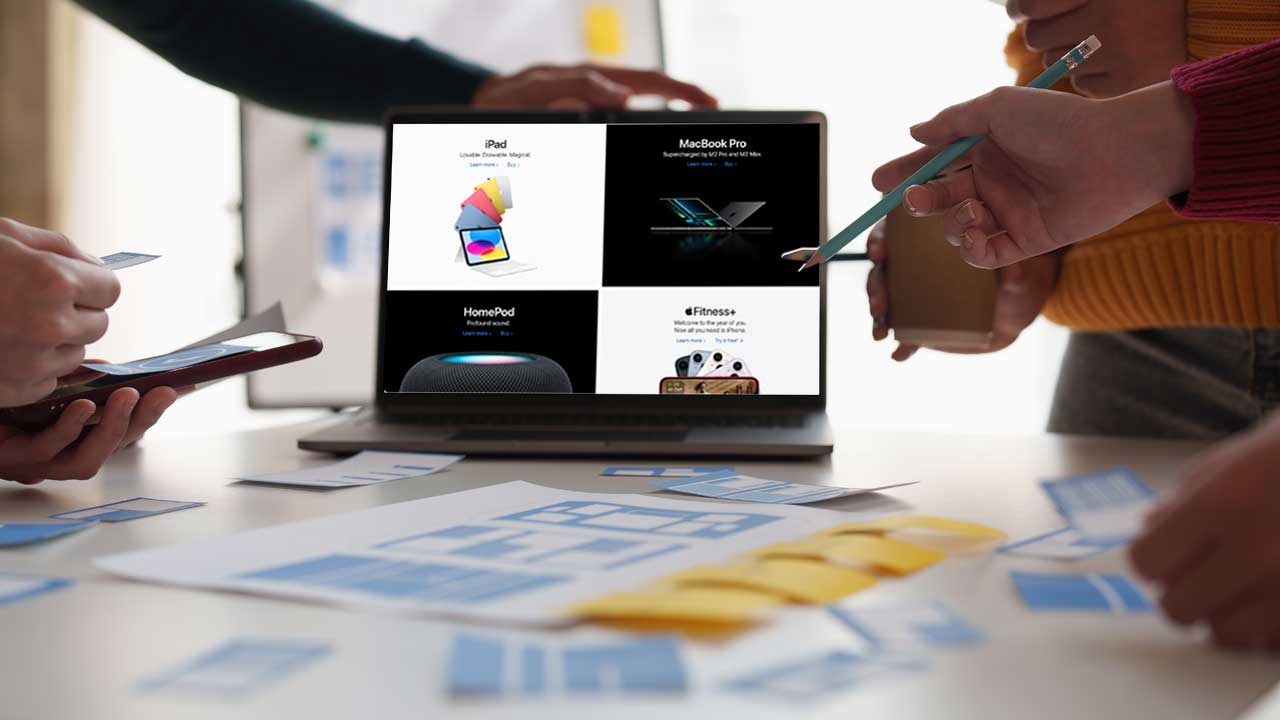
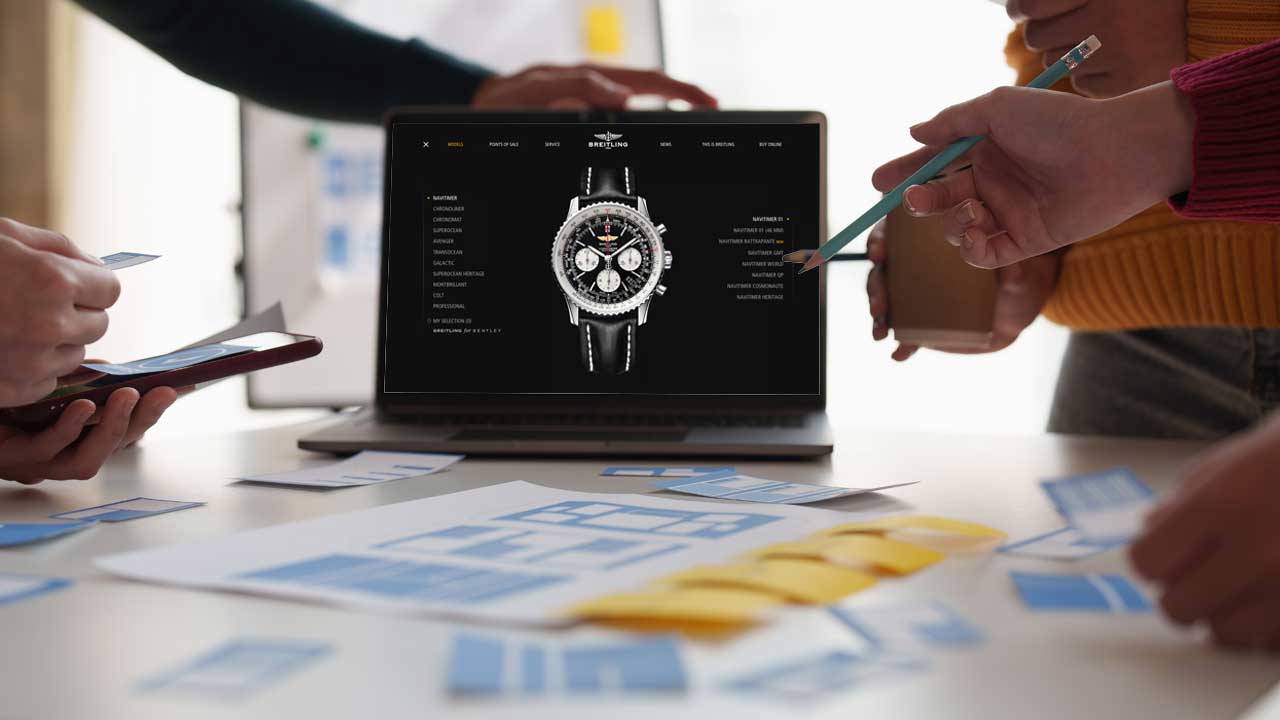
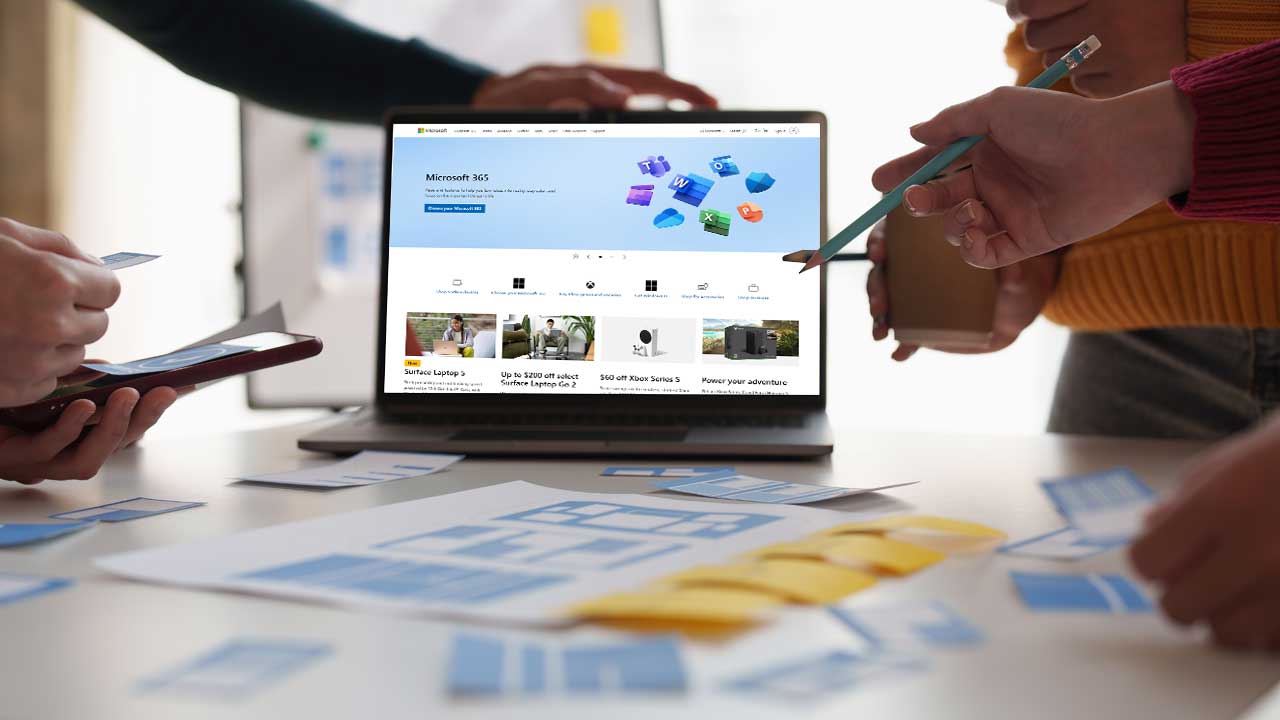
در تحلیل و بررسی صفحه اصلی وبسایت برندهایی همچون اپل، مایکروسافت، تویوتا، تسلا، مکدونالد و لویی ویتون، میتوان دید که این برندها بیشترین تلاش خود را میکنند تا تجربه کاربری راحت، روان و جذاب را برای بازدیدکنندگان خود ایجاد کنند.
این وبسایتها با تمیز بودن، نداشتن المنتهای اضافی و فقط نمایش دادن اطلاعات ضروری و منوهای مهم، توانستهاند اطلاعات بیشتری را در فضایی آرامتری نشان دهند. بطور مثال از عنوانهای سایز H1 تا H3 و فونتهای Bold در صفحه استفاده میکنند، تا وضوح مطالب بالا رفته و در تجربه کاربری نتیجهای مثبت ایجاد گردد.
اگر وبسایت شما هم شلوغ و نامنظم است و زمان زیادی برای لود و بازخوانی نیاز دارد، بهتر است که در نوع طراحی واسط کاربری آن تجدید نظر داشته باشید. احتمال میرود که مسیر طراحی تجربه کاربری جذاب، با فونتهای بزرگ و با استفاده از تیترهای H1 تا H3 در سالهای آتی همچنان ادامه داشته باشد.
برای درک بیشتر از مطلب، حتما وبسایتهای رسمی شرکت اپل، مایکروسافت و تویوتا را به عنوان مثالهای حرفهای مطالعه کنید.

۲- عدم استفاده از تکنیک Parallax scrolling برای طراحی رابط کاربری وب سایت
در سال ۲۰۲۳، بسیاری از وبسایتها پارالاکس اسکرول را در طراحی واسط کاربری خود وارد نکردند یا بهتر است بگوییم دیگر به عنوان ترند محسوب نمیشود و برای جلب توجه کاربران نیازی به این تکنیک طراحی نیست.
امّا، پارالاکس اسکرول چیست؟
پارالاکس اسکرول یک تکنیک بصری است که پسزمینه یا همان بکگراند وبسایت با سرعتی متفاوت از پیشزمینه یا محتوا حرکت میکند. این روش بیشتر در صورت وجود اطلاعات زیاد در وبسایت استفاده میشود چونکه افزایش تمرکز کاربر به محتوا را افزایش میدهد، البته در سال ۲۰۲۳ به عنوان یک تکنیک قدیمی در رابط کاربری وب سایت (UI وب سایت) بکناری گذاشته خواهد شد.
شرکت اپل قبلاً اغلب از پارالاکس اسکرول در صفحه اصلی خود در طراحی واسط کاربری استفاده میکرد امّا بعد از معرفی آیفون ۱۴ و رونمایی از قابلیت جزیره پویا (Dynamic Island)، از تکنیک پارالاکس اسکرول هم در طراحیهای مربوط به واسط کاربری خود دست کشید.

۳ – حالت نور وبسایت با گزینه ای برای حالت تاریک و روشن :
اگر در حال طراحی وبسایتی برای کاربران دارای اختلال بینایی هستید، بهتر است فقط از طراحی حالت تاریک برای تجربه بهتر کاربر استفاده کنید. به همین دلیل، طراحی بر اساس انتخاب حالت نور برای وبسایت با دکمهای به عنوان یک آپشن برای حالت تاریک و روشن به عنوان بخشی از روند UI/UX سال ۲۰۲۳ در حال استفاده میباشد.
در رابط کاربری وب سایت (UI وب سایت) هنوز این سوال مطرح است که از بین رنگ روشن و رنگ تاریک، کدام یک میتواند مناسب برای طراحی وبسایت باشد؟ طراحان حرفهای UI به این نتیجه رسیدهاند که انتخاب حالت روشن را به عنوان یک انتخاب در وبسایت گذاشتن میتواند، این انتخاب را به کاربر واگذار کند.
در این صورت، کاربرانی که از حالت نور روشن در وبسایت احساس راحتی میکنند، امکان انتخاب حالت روشن را خواهند داشت و در مقابل، کاربرانی که از مشکلات بینایی رنج میبرند و یا با تم تاریک بیشتر از محتوای وبسایت استفاده میکنند، امکان انتخاب گزینه تاریک را خواهند داشت. مثلاً هنگام خواندن مطلب زیر آفتاب یا در ساحل، کاربران امکان این را خواهند داشت تا برای راحتی در مطالعه از تم تاریک وبسایت استفاده کنند و در مکانهای داخلی مانند خانه به حالت نور دلخواه خود تغییر دهند.

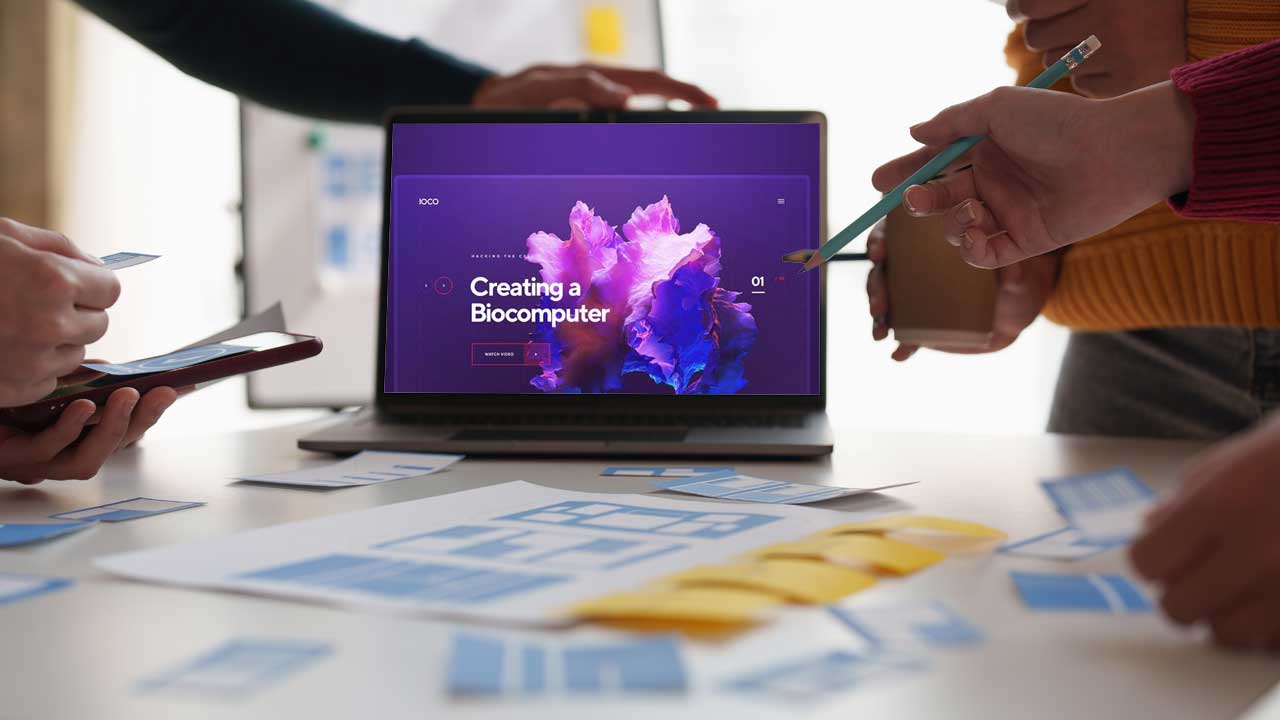
۴- استفاده از Gradient ها
درست است که رنگ ها و الگو ها بر مبنای Gradient ها به واسطه استفاده در سکتور مد و در قالب سوشیال مدیا محبوبیت خود را بدست آورده اند, اما در فضای طراحی وب سایت ، بازگشت بسیار سریعی برای استفاده از Gradient ها در سال ۲۰۲۳ به چشم میخورد ، و جالب هست بدانید که از طرف کاربران نیز مورد استقبال قرار گرفته است.
با توجه به اینکه مورد استفاده قرار دادن Gradient ها در طراحی های UI به صورت فزاینده ای در حال انجام هست و البته هم از طرف کاربران و هم از طرف طراحان نیز مورد پذیرش قرار گرفته , احتمال می رود که در چند سال آینده نیز جایگاه خود در طراحی وب سایت ها حفظ کند و در مورد اینکه چرا رنگ ها و طرح های به قول خودمان جیغ و افراطی توانسته اند در وب سایت ها برای خود جایگاه پیدا کنند , کارشناسان این اتفاق را به جهت نیاز های روانی کاربران بعد از کرونا قلمداد می کنند, پس باید در همه چیز حتی طراحی وب سایت روانشناسی کاربر را در نظر گرفت.

5 – Scrollytelling :
Scrollytelling تکنیکی است که برای نشان دادن و روایت محتوای چندرسانهای مانند متن، تصاویر، صدا و فیلم، از امکان پیمایش در وب سایت استفاده میکند. این نوع داستانپردازی بر روی وب سایت، مخاطب را قادر میسازد تا با روشی همهجانبه و جذابتر با محتوا ارتباط برقرار کند.
در این روش، زمانی که در وب سایت از بالا به پایین حرکت میکنید، میتوانید رابطهی منطقی بین اجزا و بلوکهای تشکیلدهنده با هم را ببینید، مانند اینکه در حال دیدن یک داستان بیزینسی در یک وب سایت ها هستند.
Scrollytelling در رسانههای دیجیتال و طراحی وبسایتها به طور فزایندهای محبوب شده است، چرا که به سازندگان محتوا اجازه میدهد تا اطلاعات و محتواهای پیچیده و سنگین را در قالب بخشها و بلاکهای قابل هضم و منظم برای مخاطبان خود تفکیک کنند. البته همین تکنیک در طراحی UI سبب میشود که تعامل با محتوا را برای کاربران آسانتر کند. همچنین، به کاربران این امکان را میدهد تا محتوا را بر اساس درک بالاتری مورد تامل قرار دهند و در نتیجه، این روش در طراحی وبسایتها، تجربه تعاملی تر و جذابتری نسبت به داستانپردازی خطی و سنتی فراهم میکند.
یادمان باشد که، از لحاظ رابط کاربری وب سایت (UI)، Scrollytelling میتواند با ارائه روشی بصری و جذاب و پیمایش از طریق محتوا، به بهبود تجربه کاربر (UX) کمک کند. در UI همیشه هدف باید این باشد که کاربران بتوانند بر روی محتوا متمرکز شوند و بین محتوا و بخشهای تشکیلدهنده ارتباط دیداری و محتوایی داشته باشند.
6. Micro-interactions:
ایجاد واسطههایی برای داشتن تعاملهای کوچک در وبسایت، به عنوان یکی از ترندهای طراحی در UI در سال ۲۰۲۳، در بین دیگر روشها قرار گرفته است.
طراحی و اضافه کردن انیمیشنهای کوچک و ظریف یا المنتهای بصری در وبسایت، این فرصت را به کاربر میدهد که به هنگام پیمایش در وبسایت، تعامل بیشتری برقرار کند. در سادهترین حالت، تغییر رنگ منوها زمانی که کاربر از روی آنها با ماوس عبور میکند، میتواند مثال کلی و درستی باشد. از Micro-interactionها، اغلب برای داشتن بازخورد بیشتر، برقراری ارتباط بهتر و ارائه لذت بصری به رابط کاربری استفاده میشود.

7. Designing for 5G:
دستیابی به تکنولوژی 5G حدود ۱۰ سال زمان نیاز داشت و امروز در بسیاری از کشورها امکان استفاده از 5G در موبایل ها وجود دارد، اما رابطه بین 5G با UI و طراحی وبسایت چیست و چرا مهم است؟
در طراحی وبسایت برای کاربرانی که از اینترنت 5G استفاده میکنند باید طراحی رابط کاربری (UI) و تجربیات کاربر (UX) بیشتر در اولویت قرار بگیرد؛ چرا که در طراحی برای شبکههای 5G قابلیتهای شبکههای 5G در نظر گرفته میشود. در بین این ویژگیها سرعت دانلود و آپلود سریعتر، تاخیر کمتر در لود و پهنای باند بیشتر نسبت به نسلهای قبلی شبکههای تلفن همراه متفاوت است و بر اساس این ویژگیها و تفاوتها نیز باید طراحی UI برنامهریزی شده و اعمال گردد.
طراحی رابط کاربری برای 5G از اهمیت بالایی برخوردار است؛ دلیل اول اینکه بر روی گوشیهای همراه مورد استفاده قرار میگیرد و دلیل دوم این است که فرصتهای جدیدی را برای ایجاد تجربههای کاربرپسند با مقیاسی فراگیرتر، تعامل بالاتر باز میکند. با 5G، کاربران میتوانند سریعتر و یکپارچهتر به محتوا دسترسی داشته باشند .
بنابراین، به دلیل این قابلیتها، طراحان رابط کاربری وب سایت باید طرحهای خود را برای استفاده از آنها بهینه کنند. همچنین، استفاده از فناوری 5G برای طراحان وب سایتها، و به خصوص برای طراحی رابط کاربری، فرصتی بسیار خوب به شمار میآید، چرا که میتوانند از این فناوری برای برقراری ارتباط بیشتر با کاربر استفاده کنند.

8. طراحی برای معلولان یک لازمه حقوقی در طراحی وب سایت ها:
راحتی استفاده و پیمایش برای دسترسی معلولان (افراد نابینا و ناشنوا) در UX در حال تبدیل شدن به یک اصل می باشد. جالب است بدانید که در حال حاضر در تمام کشورهای اروپایی به یکی از لازمههای قانونی و حقوقی تبدیل شده است تا آخر سال ۲۰۲۵ هم برندها و بیزنسهای مورد نظر باید طراحیهای خود را بر اساس حداقل نیازهای افراد معلول جلو ببرند.
یکی از بهترین روشها در طراحی UI، استفاده از قابلیت جستجو با صدا در طراحی وب سایت است، که افراد نابینا از آن میتوانند بیشتر استفاده کنند و سبب افزایش UX میشود. البته این فقط به افراد نابینا محدود نمیشود، بلکه افرادی که کلاً امکان استفاده از کیبورد و تایپ کردن را ندارند نیز میتوانند از این قابلیت استفاده کنند و به جای اینکه مجبور باشند که چیزی را تایپ کنند، با توجه به دستگاهی که در آن در حال کار کردن هستند، میتوانند از قابلیت جستجو یا تایپ صوتی استفاده کنند.

طراحی-برای-معلولان-یک-لازمه-حقوقی-در-طراحی-وب-سایت-ها
9- شخصی سازی طراحی وب سایت با UI :
شخصیسازی یکی از معروفترین ترندهای طراحی UIوب سایت (رابط کاربری وب سایت )میباشد. در این روش، به کاربر اجازه داده میشود که تنظیمات را در اختیار ب
گیرد و بر اساس ترجیح کاربر، صفحه ارائه میشود. در ابتدا، از این روش در طراحی تبلیغات که نشان داده میشد و همچنین محتواهایی که معرفی میشد بیشتر استفاده میکردند، مانند زمانی که در وبسایت یوتیوب بر مبنای ترجیح شما، ویدیوهایی به شما نشان داده میشود. اما در ماههای اخیر، از قابلیت شخصیسازی در طراحی وبسایت به واسطه UI نیز مورد استفاده قرار گرفته میشود. اجازه دهید چند نمونه از این طراحیهای UI بر مبنای شخصیسازی را معرفی کنیم:
- امکان تغییر رنگ و تم در اپلیکیشن تلگرام
- امکان تغییر سایز فونت در اپلیکیشن تلگرام
- امکان عوض کردن عکس بکگراند در اپلیکیشن تلگرام
استفاده از الگوریتم هوشمند در وبسایت Airbnb برای شخصیسازی لندینگ پیجها بر اساس تجارب مسافتهای قبلی کاربر و البته، سطح این تغییرات و شخصیسازیها کاملاً وابسته است به کارایی و زمینه فعالیت اپلیکیشن یا وبسایت.
10. سازگاری وب سایت با موبایل را در رابط کاربری خود از یاد نبرید
سازگاری وبسایت با موبایل، به معنای ارائه یک تجربه کاربری بهتر برای کاربرانی است که از دستگاههای همراه برای مرور وبسایتها استفاده میکنند. بدون سازگاری مناسب با موبایل، وبسایتها به شکلی نمایش داده میشوند که ممکن است بسیار دشوار و ناخوشایند برای کاربران باشد و موجب کاهش ترافیک و سرعت بارگیری وبسایت شود. بنابراین، سازگاری با موبایل به عنوان یکی از اصول اساسی طراحی وبسایت، برای بهبود تجربه کاربری و افزایش بازدید وبسایت بسیار حیاتی است.
من رضا هستم از ونکوور، عاشق طبیعت و گربه ها امیدوارم از خواندن تجربیات و دیدگاه های من لذت برده باشید. اگر سوال یا نظری دارید، لطفا با من تماس بگیرید و با من در ارتباط باشید. از اینکه برای خواندن مقاله من وقت گذاشتید متشکرم!

